
今回はWordPressにおいて、Ajaxを使った記事の自動取得をするのに便利なプラグインを紹介します。
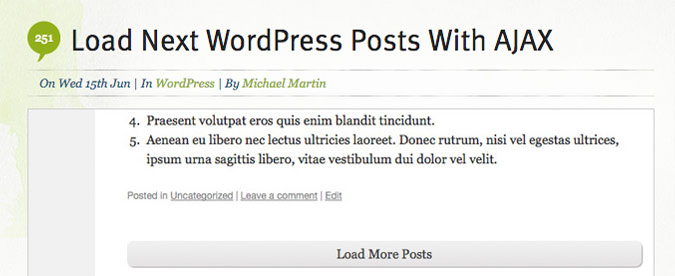
スクロールでページの最下部まで行くと自動で記事が読み込まれていく、いわゆる無限スクロールが手軽に実装できます。
用意するもの
まずは公式からプラグイン一式をダウンロードする、もしくはWPの管理画面でプラグインを検索、インストールしましょう。
基本的な使い方
シンプルに使うなら、固定ページなどで下記のショートコードを打ち込めば記事リストが取得できます。ちなみにエディター内の「A」のボタンを押してもタグは挿入できると思います。
[ajax_load_more]
このショートコードから吐き出されるタグは、プラグインの設定でテンプレートをいじることが出来るのでそちらでカスタマイズしましょう。
無料版では使用出来るテンプレートは1つですが、有料版を購入すれば複数のテンプレートを設定できるようです。
ちなみにボタンの色なんかもプラグインの設定からあまりコードを触らずに済ませることもできます。
レスポンシブなグリッドレイアウトとは相性が悪そう
最後に僕がこのプラグインを使おうと思った時にひとつはハマったことをひとつ。
このプラグインのAjaxロードはテンプレートでカスタマイズは出来るんですが、一度に読み込まれる分はひとかたまりとしてdivで括られて読み込まれます。
おそらく読み込むためのタグを作って、そこに次の記事情報を入れているからかと思います。
ただ、これだとレスポンシブでグリッドレイアウトを実現してくれるようなプラグインとは相性が悪いです。
グリッドレイアウトのタグ内に記事情報を読み込ませることは出来ましたが、ひとつのdivで括られてしまっているために、すでに表示済みの記事達とうまく整列・リサイズに対応させることが出来ませんでした。
プラグインを読み解いて、コードの吐き出し方を変えれば出来る気はしましたが…。
結局、僕はこのプラグインは使いませんでしたが、簡単にAjaxロードを追加できるプラグインなので機会があれば使ってみてはいかがでしょうか。