
モーダルで閲覧できるギャラリーを実装するのにfancyBox3が便利過ぎる。
モーダル表示で前後への移動も可能な画像ギャラリーを実装するにはこのjQueryプラグインが一番な気がします。オ...... [ 続きを読む ]
2018年9月16日

モーダル表示で前後への移動も可能な画像ギャラリーを実装するにはこのjQueryプラグインが一番な気がします。オ...... [ 続きを読む ]
2018年9月16日

Fixed-sticky よくグローバルナビゲーションなどで見かける Sticky要素(スクロール後にウ...... [ 続きを読む ]
2017年5月2日

Velocity.js ちょっと前から気になっていたライブラリの使い方をまとめておこうと思います。 新...... [ 続きを読む ]
2017年4月28日

スクロール値を取得するのはよく見かけますが、あまり方向を判定するのを見かけなかったので自分用にメモしておき...... [ 続きを読む ]
2017年2月1日

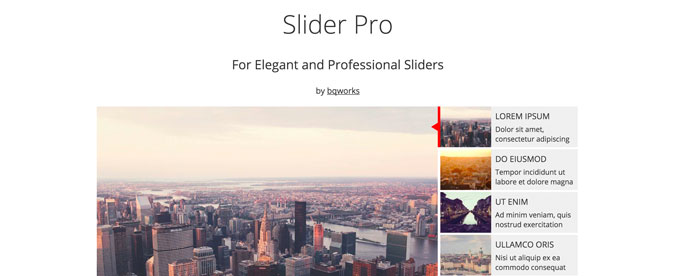
Slider Pro 今回はたくさんあるスライダープラグインの中からSlider Proを紹介します。 ...... [ 続きを読む ]
2016年12月12日

この前transformの値をjQueryで取得してみたんですが、結構知らないことがあったのでメモに残...... [ 続きを読む ]
2016年8月29日

jQuery DrawSVG 今回はSVGでのパスアニメーションの実装を手軽にするjQuery Dr...... [ 続きを読む ]
2016年6月20日

jQuery Face Detection Plugin 今回はちょっとマニアックな、jQueryを...... [ 続きを読む ]
2016年6月6日

TURNBOX.js ボタンのhoverやon/offなどでたまに見られる3Dでのボックス回転を実装...... [ 続きを読む ]
2016年3月23日

jQuery.ImgLoader 最近またFlash全盛期のころのようなリッチな表現をするサイトが増えて...... [ 続きを読む ]
2016年1月14日