このシリーズではアニメーションのためのプログラムを日本語に置き換えて解説します。
プログラムとして書かれた数式を日本語にすることで言語の仕様に依存しない「なぜそのように動くか?」という理解の一助となればと思います。
※私がWeb制作を生業にするフロントエンドエンジニアなのでプログラムの箇所はPixiJSで記述しています。
プログラムを日本語に。
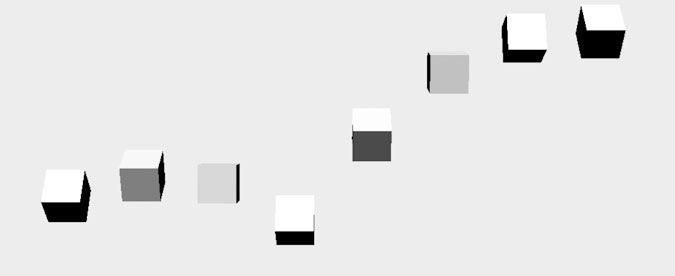
放物線は以下のような書き方で実装出来ます。
実際のプログラムと見比べて、理屈を読み解いていきます。
重力値 = 0.15
X軸の移動値 = 2
Y軸の移動値 = -7
アニメーションさせるためのループ処理{
Y軸の移動値 += 重力値
オブジェクトのX座標 += X軸の移動値
オブジェクトのY座標 += Y軸の移動値
}
これを実際のプログラムで書くとこうです。
※アニメーションに関係ない記述に関しては一部割愛しています。
// 動かすオブジェクトを定義
let obj = new PIXI.Graphics();
obj.beginFill(0xFFFFFF, 1);
obj.drawRoundedRect(0, 0, 100, 100, 16);
obj.endFill();
obj.pivot.x = 50;
obj.pivot.y = 50;
const gravity = 0.15;
let speed_x = 2;
let speed_y = -7;
app.ticker.add((delta) => {
speed_y += gravity;
obj.x += speed_x;
obj.y += speed_y;
// 地面に当たったら跳ね返るように
if( obj.y > 400 ){
speed_y = -1*speed_y; // Y軸の移動方向の正負を逆転
obj.y = 400;
}
// 場外の判定
if(obj.x > app.screen.width+obj.width/2){
obj.x = obj.width * -1;
}
});
これを上から順番に日本語にするとこうなります。
オブジェクト名 = オブジェクトの入れ物を作成
オブジェクト.色の塗りつぶし(白,透明度)
オブジェクト.角丸の四角を作成(x座標, y座標, 横幅, 縦幅, 角丸サイズ)
オブジェクト.色の塗りつぶし終了
オブジェクト.中心点x = オブジェクトの幅の半分
オブジェクト.中心点y = オブジェクトの高さの半分
重力値 = 0.15
X軸の移動値 = 2
Y軸の移動値 = -7
アニメーションさせるためのループ処理{
Y軸の移動値 += 重力値
オブジェクトのX座標 += X軸の移動値
オブジェクトのY座標 += Y軸の移動値
条件分岐( オブジェクトのY座標 > 描画領域の底辺Y値 ){
Y軸の移動値 = −1 * Y軸の移動値
オブジェクトのY座標 = 描画領域の底辺Y値
}
条件分岐( オブジェクトのX座標 > 描画領域の幅 + オブジェクトの幅 / 2 ){
オブジェクトのX座標 = オブジェクトの横幅 * -1
}
}
放物線を描くにはどのような記述にすれば良いか?実現するにはX軸とY軸の動きをそれぞれに考えるとわかりやすいかと思います。
まずX軸は例えば左から右へ、放物線を描く方向に向けて一定速度で並行移動するだけです。
放物線のキーになるのはY軸です。
Y軸の値は徐々に少なくなって画面の上へ上がっていき、ある値に達すると値が増えはじめ画面の下へと落ち始めます。
この動きの肝は、オブジェクトのY座標にプラスするY軸の移動値の値が重力値によって正負を行き来することです。
Y軸の移動値が正の値の時はオブジェクトが落ちていき、移動値が負の値になるときはオブジェクトが上がっていくのです。
このY軸の上下移動とX軸の並行移動が合わさる事で放物線のようなアニメーションが実現しています。
放物線を使うのはWEBサイトでの表現というよりは、ゲームで使うことが大多数かもしれませんが、描画領域の底辺で跳ねる動作なんかはポップな表現でも使い道はあるんじゃないでしょうか。