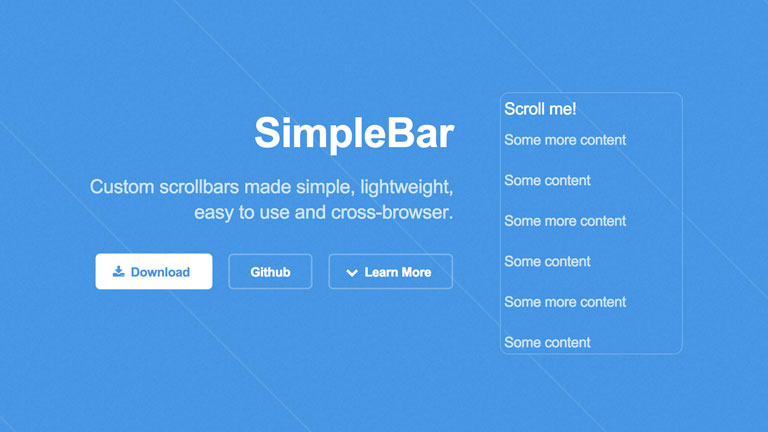
カスタマイズ可能でシンプルなスクロールバーを実装出来るプラグインの紹介です。
クロスブラウザ対策もされているのでページ内でスクロールバーが必要な個所があるときには重宝しそうです。
用意するもの
コアファイルはGitHubからダウンロードします。
必須なファイルはダウンロードしたディレクトリのdistの中に入っているsimplebar.cssとsimplebar.jsのふたつです。こちらjsは好きなところで読み込めば良いです。
<head> <link rel="stylesheet" href="simplebar.css" /> <script src="simplebar.js"></script> </head>
htmlはスクロールバーを表示させたい要素に対してdata-simplebar属性を追加します
<div data-simplebar></div>
基本的な使い方
使い方はdata-simplebar属性を付与した要素にidかclassを付与して取得できるようにしておき、SimpleBar関数にセットします。
<div id="test_id" class="test_class" data-simplebar></div>
対象要素の高さがautoだとバーの出ようもないので任意の高さを指定しておきます。
ちなみにdata-simplebarを指定した要素に対してdisplay:black;などdisplayが指定されているとうまくいかないので注意が必要です。
#test_id{
height:300px;
}
オプションをつけずに初期設定のままで大丈夫なら、jsで指定せずともコアファイルを読み込んでdata-simplebar属性を付けた時点でスクロールバーが出ます。
ここで出たスクロールバーはsimplebar.cssの中身を変更すれば色や形を簡単に変更することができます。
例えばバーの色は57行目の.simplebar-scrollbar:beforeの背景色を変更すれば変わります。
オプションを指定する
GitHubのレジュメを見ると属性を加えることでもオプションを指定することが出来そうですが、data-simplebar属性を付与しなくてもjs側でclassやidを指定してオプションをつけられるのでそのやり方を見てみましょう。
<div id="test_id" class="test_class"></div>
//idで指定する場合
new SimpleBar(document.getElementById(‘test_id’));
//classで指定する場合
Array.from(document.querySelectorAll('.test_class')).forEach(el => new SimpleBar(el));
//jQueryで指定する場合
new SimpleBar($('#test_id’)[0]);
$('.test_class').each(function(index,el){new SimpleBar(el)});
公式のレジュメにはquerySelectorAllを使うときはSimpleBarに引数を書いてないんですが、これちゃんと入れないとエラーが出るので入れておいた方が良いようです。
同じくjQueryの.eachを使った場合のもバージョンの違いか何かでエラーだったので問題無さそうな感じに書き直しています。
より詳しく知りたい場合はGitHubに載っているのでそちらをご参照ください。
オプションを付ける場合はこんな感じになります。一番使いそうなclass指定で書いておきます。
Array.from(document.querySelectorAll('.test_class'))
.forEach(
el => new SimpleBar(el, {
autoHide: false, // hover時以外にバーをフェードアウトさせるか否か
scrollbarMinSize:50, //バーの最小サイズ指定
classNames: { //プラグインにより生成される要素のclass名を変更
content: 's-content',
scrollContent: 's-scroll-content',
scrollbar: 's-scrollbar',
track: 's-track'
}
})
);
autoHideとscrollbarMinSizeは内容も簡単ですが、classNamesの変更は一緒にsimplebar.cssの中身も変更しないと動かなくなるので注意が必要です。
この他にも生成したスクロールバーにまつわるイベントなんかも用意されているので、用途に応じてレジュメを見ながら使い分けてみてください。