
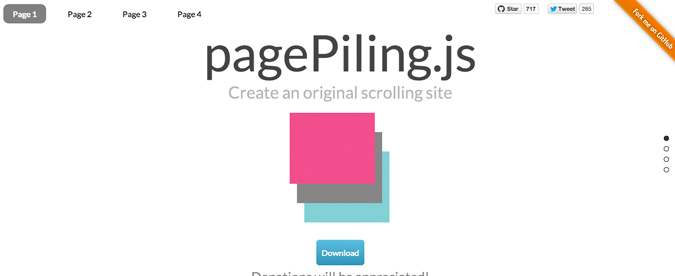
pagePiling.js
pagePiling.jsはmコンテンツのセクションごとにフルスクリーンで表示し、スクロールしてもぴたっとコンテンツを表示してくれるサイトを作る事が出来ます。オプションも豊富なので結構使い勝手が良さそう。しかもIE8から対応しているようなので実務で使う機会もありそうな予感がします。アンカーリンクにも対応しているし至れり尽くせりですねー。
用意するもの
用意するものは下記のとおりです。公式からダウンロードするものとjqueryで動きます。注意としては、IE8に対応しているのでjQueryのバージョンが最新だとダメかもしれないです。
<link rel="stylesheet" type="text/css" href="jquery.pagepiling.css" /> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script> <script type="text/javascript" src="jquery.pagepiling.min.js"></script>
HTML部分の書き方
まず、フルスクリーンで表示させたいセクション部分のhtmlは下記のようになります。各セクション共通のclass名は任意のもので大丈夫です。idをそれぞれ振っているのはそれぞれのセクションごとにstyleを付けるためでプラグイン的には必須ではありません。
<div id="pagepiling">
<div class="contents" id="section1">
<!--contents01-->
</div>
<div class="contents" id="section2">
<!--contents02-->
</div>
<div class="contents" id="section3">
<!--contents03-->
</div>
<div class="contents" id="section4">
<!--contents04-->
</div>
</div>
それと、こちら無くても動きますが大抵の場合使うと思いますのでメニューのhtmlも記述しておきます。ここで1つ気付くのが、メニューで付けるアンカー名とセクションのid名は一致していなくても良いということです。
後述するjsの記述部分でアンカーを指定する部分があるので、その指定とdata-menuanchor、hrefが同じであれば良いようです。
<ul id="menu">
<li data-menuanchor="page1" class="active"><a href="#page1">Page 1</a></li>
<li data-menuanchor="page2"><a href="#page2">Page 2</a></li>
<li data-menuanchor="page3"><a href="#page3">Page 3</a></li>
<li data-menuanchor="page4"><a href="#page4">Page 4</a></li>
</ul>
※メニューはposition:fixed;で固定しておいた方が何かと確認しやすいです。
#menu{
position: fixed;
z-index: 9999;
}
Javascript部分の描き方
次はjs部分です。オプションがたくさんあるので個人的に必須で使いそうなオプション含めた記述を載せておきます。
$(document).ready(function() {
$('#pagepiling').pagepiling({
menu: '#menu',
anchors: ['page1', 'page2', 'page3','page4'],
navigation: {
'position': 'right',
'tooltips': ['section1', 'section2', 'section3', 'section4']
},
scrollingSpeed: 1000,
sectionSelector: '.contents'
});
});
menu、anchorsはだいたいセットで使う事になると思います。menuにはメニューにしたい部分のidを入れ、anchoerにはhtmlに記述したアンカーと同じものを入れます。
navigationは、表示域の右側に表示されるドットナビゲーションの有無から、styleやhoverでの文言の内容の設定が出来ます。ただ、細かいstyleはjquery.pagepiling.cssを直接いじってやった方が簡単な気もしてます。
scrollingSpeedは文字通り、セクション移動時のスピードを指定、sectionSelectorはhtmlで記述した共通classを入れます。
最低限は紹介したものでだいたいカスタム出来ると思いますが、他にもたくさんオプションやイベントがあるので詳しくは公式で確認してみてください。
最後に全部まとめたものを載せておきますね。
<head>
<link rel="stylesheet" type="text/css" href="jquery.pagepiling.css" />
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript" src="jquery.pagepiling.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#pagepiling').pagepiling({
menu: '#menu',
anchors: ['page1', 'page2', 'page3','page4'],
navigation: {
'position': 'right',
'tooltips': ['section1', 'section2', 'section3', 'section4']
},
scrollingSpeed: 1000,
sectionSelector: '.contents'
});
});
</script>
<style>
#menu{
position: fixed;
z-index: 9999;
}
/*わかりやすくするためにセクションごとに背景色変えています*/
#section1{background: #ff0;}
#section2{background: #0f0;}
#section3{background: #00f;}
#section4{background: #aaa;}
</style>
</head>
<body>
<ul id="menu">
<li data-menuanchor="page1" class="active"><a href="#page1">Page 1</a></li>
<li data-menuanchor="page2"><a href="#page2">Page 2</a></li>
<li data-menuanchor="page3"><a href="#page3">Page 3</a></li>
<li data-menuanchor="page4"><a href="#page4">Page 4</a></li>
</ul>
<div id="pagepiling">
<div class="contents" id="section1">
<!--contents01-->
</div>
<div class="contents" id="section2">
<!--contents02-->
</div>
<div class="contents" id="section3">
<!--contents03-->
</div>
<div class="contents" id="section4">
<!--contents04-->
</div>
</div>
</body>
以上、参考になれば。