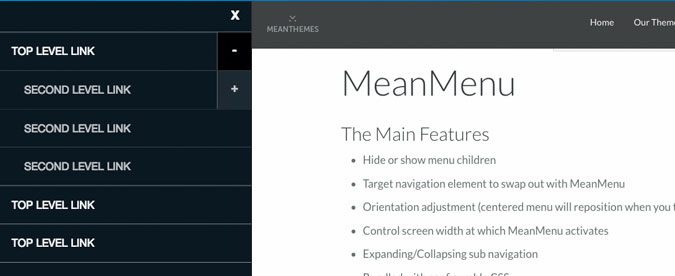
スマートフォンでアコーディオンメニューを使えるプラグインの紹介です。
とても簡単に大カテゴリー、小カテゴリーといった多層アコーディオンメニューを実現できるのが嬉しいプラグインです。
用意するもの
まずはGitHubからプラグイン一式をダウンロードしましょう。
その中から最低限必要なものは以下の通りです。jsの方はminでもいいですが、cssの方はノーマルバージョンにしておくとメニューをカスタマイズしやすいかもしれません。
<link rel="stylesheet" href="css/meanmenu.css"> <script src="js/jquery.js" type="text/javascript"></script> <script src="js/jquery.meanmenu.min.js" type="text/javascript"></script>
基本的な使い方
htmlの構造は下記のように基本的にリストタグで書くのが良いでしょう。
多層メニューを入れ込む際は、liタグの中にさらにulを入れ込むとプラグインの方で自動的に開閉ボタンをつけてくれます。
すごく気が利いてますねー。
<nav>
<ul>
<li><a href="#">第1階層</a></li>
<li><a href="#">第1階層</a></li>
<li><a href="#">第2階層がある</a>
<ul>
<li><a href="#">第2階層</a></li>
<li><a href="#">第2階層</a></li>
<li><a href="#">第3階層がある</a>
<ul>
<li><a href="#">第3階層</a></li>
<li><a href="#">第3階層</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">第1階層</a></li>
<li><a href="#">第1階層</a></li>
</ul>
</nav>
jsの指定は以下の通りです。こちらもシンプルな指定だけでとっても簡単。
$(function(){
$('nav').meanmenu();
});
オプションを使用したい場合は下記のような感じになります。
このプラグイン、デフォルトではページ幅が480以下の場合だけアコーディオンメニューを生成するという設定になっているので、タブレットなど大きな画面にも対応させたい場合には下記のmeanScreenWidthなどで調整する必要があります。
$(function(){
$('nav').meanmenu({
meanScreenWidth: "680",
meanRevealPosition: "center"
});
});
より詳しいオプションについてはGitHubのレジュメに書いてあるのでそちらをご覧ください。
多層アコーディオンはメニュー以外にも結構使うことが多いので、使う場面は意外と多いかもしれませんね。

Andoer ミニ 小さいながらも本格的! 子供用 8ベース キッズ アコーディオン 17キー 知育玩具 音楽楽器 幼児楽器 教育 大人も楽しめます♪ リズムバンド 3色選択可能【並行輸入品】