
Javascriptでスクロールを一時的に禁止する方法(PC・スマホ対応)
Photo by フリー写真素材ぱくたそ 今回紹介するのはJSでスクロールを一時的に禁止する方法です...... [ 続きを読む ]
2016年1月13日

Photo by フリー写真素材ぱくたそ 今回紹介するのはJSでスクロールを一時的に禁止する方法です...... [ 続きを読む ]
2016年1月13日

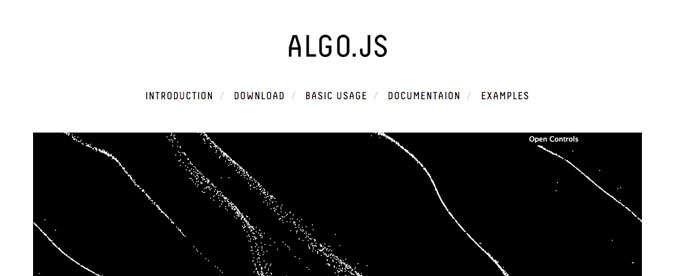
ALGO.JS 12月に行われたDemo Day Tokyoでプレゼンされていた林さんが開発しているAL...... [ 続きを読む ]
2016年1月9日

ぼちぼち年の瀬、仕事の方も忙しくなってきた今日この頃です。 今回はバスケの試合がすごい。現実なだけに胸が...... [ 続きを読む ]
2015年12月30日

ぼちぼち年の瀬、仕事の方も忙しくなってきた今日この頃です。 今回はバスケの試合がすごい。現実なだけに胸が...... [ 続きを読む ]
2015年11月30日

Photo by フリー写真素材ぱくたそ 先日Wordpressで思わぬ落とし穴にはまったので、忘れ...... [ 続きを読む ]
2015年11月28日

一気に寒くなってうちの紅葉も徐々に色づいてきました。今月はCMが多めのラインナップとなりました。こういう企...... [ 続きを読む ]
2015年10月31日

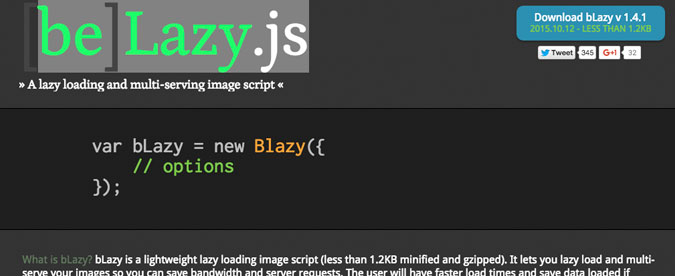
be Lazy.js 今回紹介するのは1ページが長めなブログやギャラリーサイトに役立つ遅延ローディングを...... [ 続きを読む ]
2015年10月20日

pace.js ちょっとリッチなコンテンツを作る際に用いられるローディング画面。 今回は読み込むcss...... [ 続きを読む ]
2015年10月19日

すっかり秋の空気ですね。今月紹介する動画は、文化の秋らしくちょっとアート寄りに。(個人的に一番「わお!」と...... [ 続きを読む ]
2015年9月30日

写真素材ぱくたそ 自分で書いたPHPが完成したからレンタルサーバーにアップ、だけど動かない! ローカル...... [ 続きを読む ]
2015年9月27日