デザイナーさんからpsdでデザインを受け取って構築する際、たまにPhotoshopのパターンを使っている要素に出会います。
ちゃんとリピートしても成り立つように作られた素材をWeb用の背景画像として切り出す際とき、どうやると効率がいいかいつも悩みつつやっていたんですが、これが良いかな?という方法を見つけたのでメモしておきます。
何か他に良い方法があればTwitterなんかで教えてもらえると嬉しいです…!
パターン使用部分を綺麗に書き出す手順

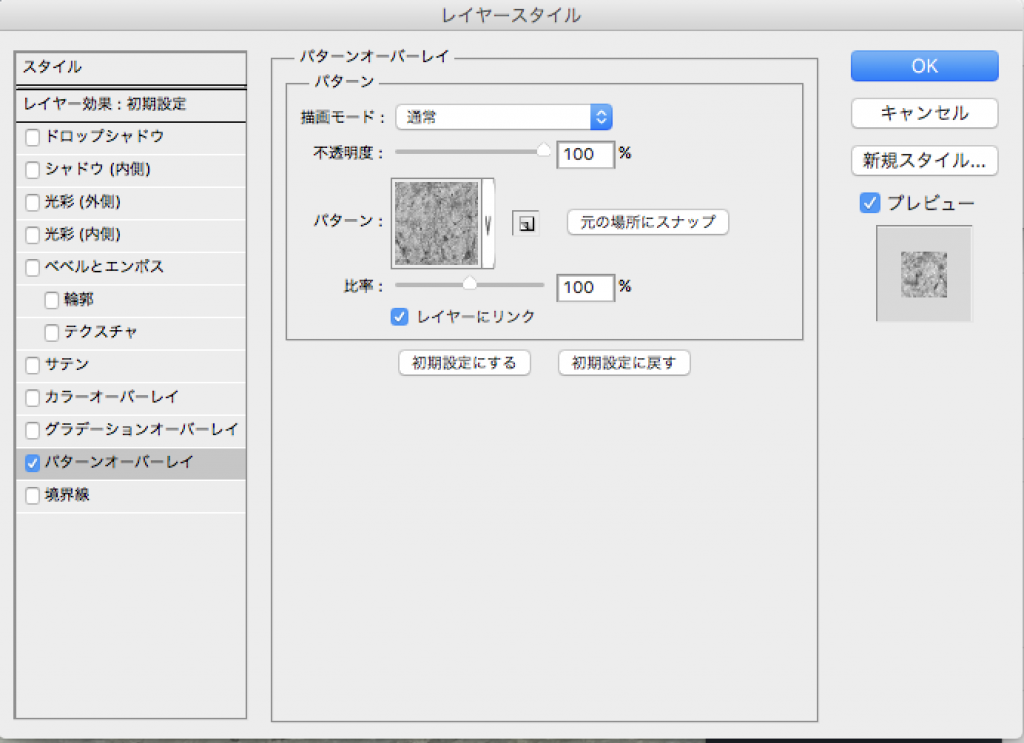
1)パターンを使用しているレイヤーのレイヤースタイルを開く
2)オンになっているパターンオーバーレイを選択
3)項目:パターンにマウスオーバーして名前を確認。右側の矢印を開く
パターンのサムネイルにマウスオーバーすると名前がわかるので、矢印をクリックして開いたパターン一覧からそれを探す。
4)開いたパターンにマウスオーバーするとパターンの元のサイズがわかる
5)元のサイズ×使用比率で新しいカンバスを作成
使用比率を掛けないと同じリピートのサイズにはならないので。
6)レイヤースタイルをコピーしてきて新しいカンバスにペースト
これで使用されたリピート素材を綺麗に書き出せます。
これ面倒なのでもうちょっと簡単にならないですかねー。
僕が使っているPhotoshopがCCでなく古いので新しいのだともっと簡単になっているんでしょうか。