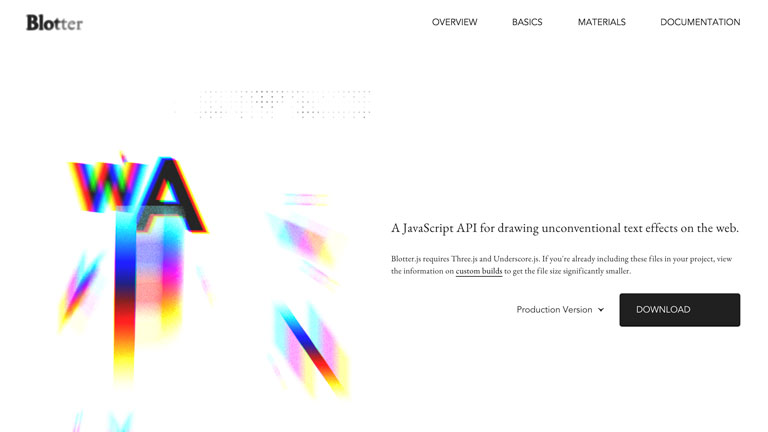
今回はテキストに個性的なエフェクトをつけることが出来るプラグイン『Blotter』を紹介します。
こちらの仕組みとしては設定したテキストをCanvasで描画する仕組みとなります。Canvas系にしては比較的手軽にあっと驚くエフェクトがついてテキストを表示することができます。
ちなみに内部でThree.jsとUnderscore.jsを使っているので、プロジェクトで既にこれらを使っている場合に容量を節約出来る縮小版が提供されています。
用意するもの
コアファイルは公式サイトからダウンロードすることができます。
コアファイルとエフェクト(materials)は分離しているので、使いたいmaterialsを選んで読み込みましょう。
<script src="blotter.min.js"></script>
<script src="channelSplitMaterial.js"></script>
基本的な使い方
使い方はとてもシンプル。テキストとエフェクトの設定だけで良い感じに出力してくれます。
HTMLでは出力先のDOMを用意するだけで良いです。
<div id="target"></div>
Canvas使うものにしてはJavaScriptもシンプルな設定だけで動きます。
// テキストの設定です。詳細なプロパティは公式のドキュメントにあります。
let text = new Blotter.Text("Hello", {
family : "serif",
size : 120,
fill : "#171717"
});
// 仕様するエフェクトを定義。
let material = new Blotter.ChannelSplitMaterial();
// 設定したテキストとエフェクトをセット。
let blotter = new Blotter(material, { texts : text });
// ほぼおまじない。
let scope = blotter.forText(text);
// 任意のDOMを用意
let target = document.getElementById('target');
scope.appendTo(target);
5種類のエフェクト
Blotterでは5つのエフェクトが用意されています。公式サイトのMaterialsに一覧がありますが、ここでざっくり紹介しましょう。
ChannelSplitMaterial
いわゆる色収差です。エッジーでシャープなデザインに似合う汎用性の高いエフェクトだと思います。
<script src="blotter.min.js"></script>
<script src="channelSplitMaterial.js"></script>
let material = new Blotter.ChannelSplitMaterial();
FliesMaterial
Fliesは直訳でハエです。名前はパーティクルとかでも良かったのではと思いますが、大きなサイズで使う文字に使うと良さそうなエフェクトです。
<script src="blotter.min.js"></script>
<script src="fliesMaterial.js"></script>
let material = new Blotter.FliesMaterial();
material.uniforms.uSpeed.value = 0.25; // プロパティはこんな感じで設定
LiquidDistortMaterial
水中で揺れる像のような歪みを与えてくれるエフェクトです。水関係のサイトに似合いそうですね。さりげなーく小さい効果をつけるだけでも良い違和感を生めそうです。
<script src="blotter.min.js"></script>
<script src="liquidDistortMaterial.js"></script>
let material = new Blotter.LiquidDistortMaterial();
RollingDistortMaterial
故障した古いテレビのノイズのようなものを目指して作ったエフェクトらしいです。使い所をかなり選びそうな効果です。
<script src="blotter.min.js"></script>
<script src="rollingDistortMaterial.js"></script>
let material = new Blotter.RollingDistortMaterial();
SlidingDoorMaterial
スライドドアというより遮光ブラインドを思い出すエフェクトです。スクロールに伴った出現エフェクトとしておしゃれさを演出してくれそうです。
<script src="blotter.min.js"></script>
<script src="slidingDoorMaterial.js"></script>
let material = new Blotter.SlidingDoorMaterial();
各エフェクトのプロパティについてはそれぞれのページに記載があるので参考にどうぞ。プロパティを変えることでまた違った印象の効果を引き出すことが出来ます。
さらに自作のエフェクトを作るためのドキュメントがあるので腕に自信がある方は挑戦してみてはいかがでしょう。