JSでコードのコードで都度チェックをするとき皆さん何を使っているでしょうか?
僕は概ねチェックしたい値をconsole.log()で参照しているんですが、何か他に方法はないのかなーと思い調べてみました。
結局は.logでだいたい良いっぽいんですが意外と知らないこともあったのでメモ代わりに残しておきます。
出力したものの種類を明示
こちらlogだけじゃないんですね。
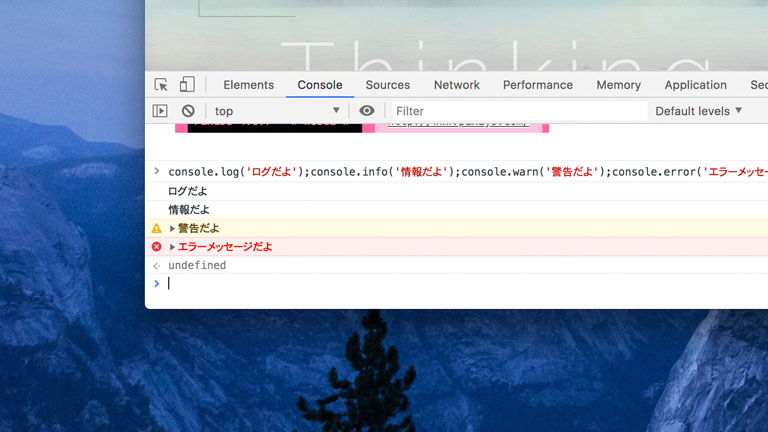
内容によってというよりは、開発者ツールのコンソール画面上で見る時にどういう種類のものかわかるようにするためのものです。logとinfoの違いはよくわかりませんでしたが…。
console.log('ログとして表示');
console.info('情報として表示');
console.warn('警告として表示');
console.error('エラーとして表示');
出力形式の変更
こちらはコンソール上にどんな形で出力するかを指定するものです。
オブジェクトの形式や量によってはこれらを用いた方が楽に確認することができそうです。
console.dir(オブジェクトが格納された変数を入れる);
console.table(オブジェクトが格納された変数を入れる);
出力過程をトレースする
.traceは自身がどのような過程で呼び出されたかを出力することが出来ます。
function one() {
function two() {
console.trace();
}
two();
}
one();
try/catch
割とお馴染みな方も多いと思いますがtry/catchもデバッグで使いますね。
地味にfinallyって知らなかったです。
const a = 10;
try{
// 実行する処理
a = 33; //エラーになる再代入
}catch(error){
// 処理の中でエラーが出たらここで拾う
console.log(`エラーが発生しました:${error.message}`);
}finally{
//エラーの有無に関わらず必ず実行できるfinally
console.log('必ず実行されるよ');
}
これら以外にもブラウザの開発者ツールにはいろいろな機能が備わっています。そちらはそちらで結構な物量があるので今回は割愛しますが、これらを使ってさくさくとコードを整えていきたいですね。
 JavaScript コードレシピ集
JavaScript コードレシピ集