皆さんはレスポンシブで実装しているサイトを制作している際、スマホでの表示の確認には何を使っているでしょうか?
僕はだいたいの確認はブラウザの開発者ツールのスマホ表示モードを使用していますが、時々実機でだけ変な挙動をするバグに出会うことがあります。
そんな時「スマホの実機でもconsoleが見たい…」と常々思っていたんですが、それを実現してくれるJSライブラリがありました。
用意するもの&使い方
必要なものはライブラリだけで公式Githubからダウンロードすることも出来ますがCDNでも用意されています。
<script src="//cdn.jsdelivr.net/npm/eruda"></script> <script>eruda.init();</script>
開発者ツールを表示させるのはinitするだけで良いです。
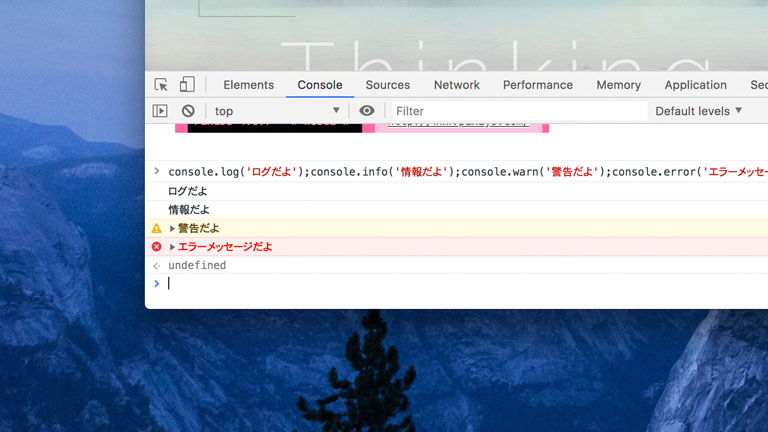
これでページの右下に開発者ツールのアイコンが出てくるので、実機でそれをタップするとコンソールを含めた開発者ツールの機能が表示されます。
これで実機の場合はなぜかうまくいかないイベントや、値取得のエラーなどの原因特定がスムーズにいくかと思います。