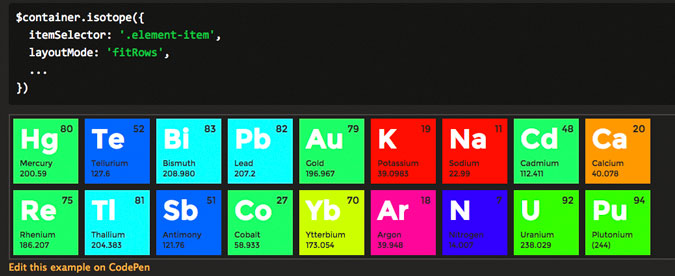
Isotopeは要素のグリッドレイアウトを行い、更にはソートやフィルタリングまで実現出来る多機能なjQueryプラグインです。
商用利用は有料になるので仕事で使う際は一考の必要がありますが、使い方次第で比較的簡単に便利な機能を実装できるので重宝したいプラグインですね。
用意するもの
公式からプラグイン一式をダウンロードしましょう。
その中から最低限必要なものは、jQueryとプラグイン本体のみです。
<script src="jquery.min.js"></script> <script src="isotope.pkgd.min.js"></script>
ダウンロードしたパッケージに入っているcssは必須ではありませんが、レイアウトしたい要素にはデザインに合わせてcssの設定があったほうが良いですねー。
基本的な使い方
レイアウトしたい要素に対して”.item”のような共通のclassを振って、それを”#container”で囲むタグを作ります。スライダーのプラグインなんかでもよくある形のHTMLです。
<div id="container"> <div class="item">要素1</div> <div class="item w2">要素2</div> <div class="item">要素3</div> ... </div>
Javascriptは最低限下記のような形でも動きます。その場合はデフォルト設定になります。
デフォルトのままだと#containerの中の要素が並び変えるだけですね。
var $container = $('#container');
$container.isotope();
これを実用的にするために少しオプションを加えます。
下記のように設定した場合、itemSelectorで指定した要素に指定したcssの幅で要素が並び変わります。layoutModeでは、名前の通りレイアウトの種類を決定します。
var $container = $('#container');
$container.isotope({
// options
itemSelector: '.item',
layoutMode: 'fitRows'
});
cssの指定の仕方は下記のようになります。
.item { width: 25%; }
/*他と違う幅の要素を入れたい場合も、下記のように指定すればIsotopeが並べ変えてくれます*/
.item.w2 { width: 50%; }
ここまでがグリッドレイアウトを実現する際に最低限必要な記述です。
オプションやイベントを使えばもっと複雑な機能も作れるので、詳しく知りたい方はIsotopeの公式を確認してみてください。
Isotopeではここまで紹介した記述を基本に、さらにフィルタリングやソート機能を実装することが出来ます。やり方の一例としてフィルタリング機能のコードを紹介します。
フィルタリングのやり方
フィルタリングをするために必要なのは前述した記述に加えて、フィルタリングボタン用のHTML、フィルター機能を働かせるためのJSコードです。
必要最低限のHTMLは下記のとおりです。
<div id="filters" class="button-group"> <button data-filter="*">全ての要素をみるボタン</button> <button data-filter=".type1">属性1要素を絞り込むボタン</button> <button data-filter=".type2">属性2要素を絞り込むボタン</button> </div> <div id="container"> <div class="item type1">要素1</div> <div class="item type2">要素2</div> <div class="item type1">要素1</div> <div class="item type2">要素2</div> <div class="item type1">要素1</div> <div class="item type1">要素1</div> </div>
このように用意したボタンに対してフィルタリングを発動させます。JSの書き方は以下のようになります。
// まずはIsotopeを実行します。
var $container = $('#container').isotope();
// jQueryを使って、クリックイベントを追加
$('#filters').on( 'click', 'button', function() {
//クリックしたボタンのdata-filterの値を変数に格納します
var filterValue = $(this).attr('data-filter');
//ここでオプションのfilterを発動させています。
//date-filterの値を使ってフィルタリングを行います。
$container.isotope({ filter: filterValue });
});
ちなみにフィルタリングは2種類同時がけなんかも可能です。その場合は”.type1.type2″と並べた値を入れれば実現出来ます。
公式サイトには紹介しきれないほどの機能が掲載されています。
使いこなすにはJavascriptやjQueryのスキルが必要ですが、それが出来れば非常に心強いプラグインとなるんじゃないでしょうか。