
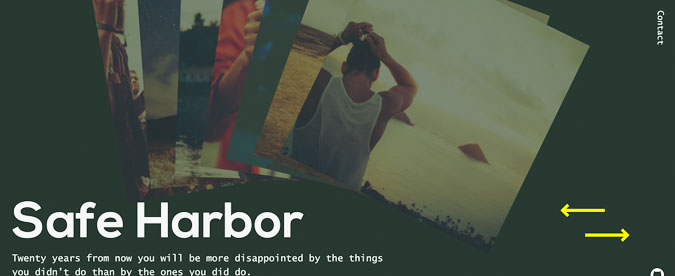
Multi-Layout Slideshow
今回は少し珍しい複数画像を組み合わせたスライドショーのご紹介です。
スライドショーっていうより、昔のFlashサイトの画面切り替えを見ているようでちょっと懐かしい気持ちになります。写真をメインに商品やイベントのティザーサイトを作る際に、手間無くかっこよく仕上げるには良いかもしれません。
用意するもの
まずはこちらのGitHubからコアファイルをダウンロードしましょう。
最低限必要なファイルは結構多いです。ダウンロードしてきたコアファイルの中の、jsディレクトリ内全部、cssディレクトリのnormalize.css、slideshow.css、slideshow_layouts.cssの3ファイルです。demo.cssは無くても良いですが自分の制作で使う際はこのファイルを改変していくとやりやすいかもですね。
<link rel="stylesheet" type="text/css" href="css/normalize.css" /> <link rel="stylesheet" type="text/css" href="css/slideshow.css" /> <link rel="stylesheet" type="text/css" href="css/slideshow_layouts.css" /> <script src="js/imagesloaded.pkgd.min.js"></script> <script src="js/anime.min.js"></script> <script src="js/main.js"></script>
基本的な使い方
html構造はどのレイアウトも全て同じで、下記のようになります。.slideのタグに付与されている.slide–layout-1とdata-layoutの番号を変える事によってスライド内のレイアウトを変更することができます。
<div class="slideshow" tabindex="0"> <div class="slide slide--layout-1" data-layout="layout1"> <div class="slide-imgwrap"> <div class="slide__img"><div class="slide__img-inner" style="background-image: url(img/1.jpg);"></div></div> <div class="slide__img"><div class="slide__img-inner" style="background-image: url(img/2.jpg);"></div></div> <div class="slide__img"><div class="slide__img-inner" style="background-image: url(img/3.jpg);"></div></div> </div> <div class="slide__title"> <h3 class="slide__title-main">Now or Never</h3> <p class="slide__title-sub">Our battered suitcases were piled on the sidewalk again; we had longer ways to go. But no matter, the road is life.</p> </div> </div><!-- /slide --> </div>
レイアウトの都合上、スライドの中身のタグ画像に直接背景画像をセッティングしていますが、これは制作時にcssにまとめてしまってもいいでしょう。
次にjsの設定は下記のとおりです。基本はこれだけで綺麗に動くはずです。
(function() {
var slideshow = new MLSlideshow(document.querySelector('.slideshow'));
})();
これだけでも動きますが、次へ、前へのボタンをつけたい場合は下記のように指定した要素にクリックイベントを付与してあげましょう。
<button id="prev-slide">PREV</button> <button id="next-slide">NEXT</button>
(function() {
document.querySelector('#next-slide').addEventListener('click', function() {
slideshow.next();
});
document.querySelector('#prev-slide').addEventListener('click', function() {
slideshow.prev();
})();
その他、スライドのout時、in時にのアニメーションをオプションで細かく設定できるようです。詳しくはこちらの公式記事を御覧ください。
Multi-Layout Slideshow