先日、自分の趣味を全開に作ったWebサイトを公開しました。
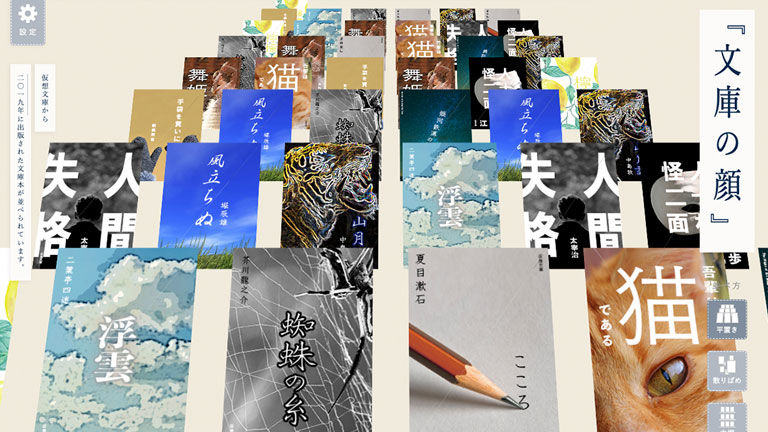
『文庫の顔』
https://bunko.design
僕はだいたいいつも何かしらの小説は読んでる程度の本好きなんですが、本屋や図書館の棚をひたすら眺めていくのも大好きでその体験をWebで再現したいなー出来ないかなーと思って作ったサイトです。
このサイトの仕組み
表紙の画像や書籍データはオープンデータとして使えるAPIから引っ張ってきています。
書籍の表紙画像って著作権的にかなりシビアで扱い方が難しいんですが使えそうなAPIを見つけられてラッキーでした。
仕組みとしてはこんな感じでデータを引っ張ってきています。
まずは国立国会図書館サーチ 外部提供インタフェースで書籍情報を。
まず国会図書館のAPIを使って出版社×年代×文芸(NDC分類91)といった絞り込みに、「新潮文庫」といったキーワードを掛け合わせて情報を取得しています。
このAPIにも一応表紙データは登録されていたりするんですが、小さかったり登録数が少ないのでここの画像データを使うのは諦めました。ここのが使えたら比較的簡単だったんですけどね…。
https://iss.ndl.go.jp/information/api/
次にopenBDで表紙データを取得。
こちら図書館関係のAPIを扱うカーリル開発のAPIです。さすが登録数も多く、国会図書館から取得した書籍の大部分の表紙データを取得することが出来ました。
https://openbd.jp/
APIから取得した書籍情報を元にThree.jsで3D空間を描画。
現実の本棚を眺める体験に近づけるなら縦横の平面スクロールじゃあダメだろうという考えのもとサイトはWebGLで作りました。必要な情報はAPIが揃えてくれますし、大量のプレートを並べるのは比較的難しくなかったです。
並べ替えを入れたのは完全に趣味です。最初は”平置き”だけでしたが「宇宙飛行で星が迫ってくるように表紙を並べたら楽しそうだなぁ」と思って”散りばめ”を入れ、「全部が本棚に並んでるのも見たい」と思い本棚も追加しました。
※本棚モードは負荷が重すぎてスマホでは外しましたが。
偏愛の力ゆえ
スマホでも見られるようにしたり、購入リンクつけたり、表示速度向上の為にあれこれ試行錯誤したりと本当にいろいろ細かい調整大変だったんですがやっぱり好きなものだと頑張れるものですね。
作ってる最中に月を跨いだりすると新刊が追加されていて、ついつい眺めて手が止まるなんて事もよくありました。
このサイトが本好きの皆様にたくさん見てもらえると嬉しいです。
 世界のブックデザインコレクション
世界のブックデザインコレクション