
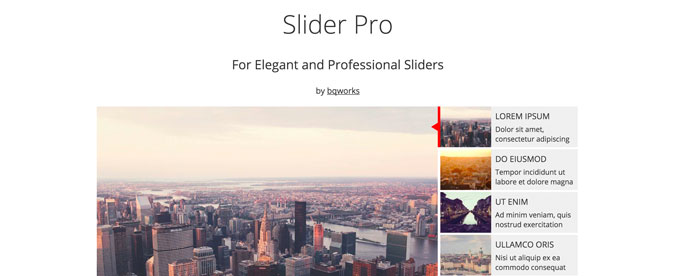
Slider Pro
今回はたくさんあるスライダープラグインの中からSlider Proを紹介します。
こちらのプラグインの特徴はきめ細かいレスポンシブ対応と、レイアウトの種類でしょうか。左右にスライドする形式やサムネイルを並べてスライドする形式はよく見ますが、サムネイルが縦に並んだタイプはあまり見たことないです。
(僕が知らないだけで有名なのあるかもですが…)
用意するもの
まずはこちらのGitHubからファイル一式をダウンロードしましょう。最低限必要なものは下記のとおりです。
※jQueryは新しいバージョンでも動くかもしれませんがブラウザサポートを考えて…。
<link rel="stylesheet" href="slider-pro.min.css"/> <script src="jquery-1.11.0.min.js" type="text/javascript"></script> <script src="jquery.sliderPro.min.js" type="text/javascript"></script>
基本的な使い方
基本的な使い方は他のスライダーよりやや多めのDOMで下記のようになります。
id=”my-slider”は任意のidに変えて大丈夫です。用途に応じてこちらのidにstyleを付与していくと良いと思います。
<div class="slider-pro" id="my-slider">
<div class="sp-slides">
<!-- Slide 1 -->
<div class="sp-slide">
<img class="sp-image" src="path/to/image1.jpg"/>
</div>
<!-- Slide 2 -->
<div class="sp-slide">
<p>Lorem ipsum dolor sit amet</p>
</div>
<!-- Slide 3 -->
<div class="sp-slide">
<h3 class="sp-layer">Lorem ipsum dolor sit amet</h3>
<p class="sp-layer">consectetur adipisicing elit</p>
</div>
</div>
</div>
.sp-slideの中身はスライドに必要な情報を好きに入れて大丈夫な部分です。
次はJavascriptの記述を見ていきましょう。
jQuery(document).ready(function( $ ) {
$('#my-slider').sliderPro();
});
.readyを設定しているのは、プラグインや画像を全て読み込んでから処理を走らせないとうまくいかないからでしょう。
これが最も単純な使い方で、オプションを設定したい場合は.sliderPro()の部分に下記のように追記します。
jQuery(document).ready(function( $ ) {
$( '#my-slider' ).sliderPro({
startSlide: 2, //最初にフォーカスするスライドの番号
loop: true, //ループの有無
width: 960, //スライド1枚の幅
height: 500, //スライド1枚の高さ
arrows: true, //前へ、次への矢印の有無
buttons: false, //下部のドットボタンの有無
autoplay: false, //自動再生の有無
});
});
よく使うオプションは上記あたりでしょうか。
ほか詳しいオプションに関してはこちらの公式をご参照ください。
あと見栄え的な部分を調整したい場合は.minじゃないcssを使って、必要に応じてcssを整えていくと良いと思います。
![Web制作の現場で使う jQueryデザイン入門[改訂新版] (Web Professional Books)](http://ecx.images-amazon.com/images/I/41sODBgDDaL._SX200_.jpg)
Web制作の現場で使う jQueryデザイン入門[改訂新版] (Web Professional Books)
-Amazonでみる