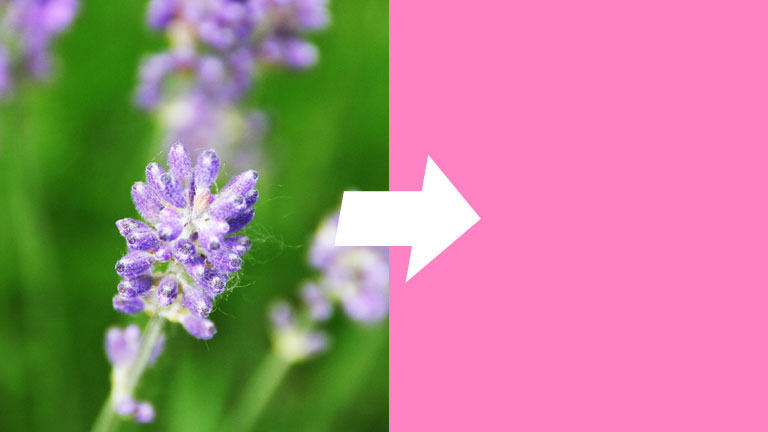
ちょくちょく見かけるカラーマットのスライドインからの写真が出現するという実装を考えたのでメモしておこうかと思います。HTMLとCSSだけで作れるのが嬉しい。
ポイントはtransition-delay
やってることを文章にすると、
1)全体の枠となるDOMにoverfllow:hidden;を付けて、はみ出した要素は見えないようにする。
2)内側にある画像を囲むDOM要素に擬似要素でカラーマットを制作。画像より前面に。
3)そして画像を囲むDOM自体もtransformで全体の枠外へ。
4)hoverのトリガーにより、transitionが発動。
5)まず画像を囲むDOMを枠内へ、その動きの時間分delayさせたタイミングでカラーマットを枠外へスライドアウトさせる。
<div class="mat-slide-in">
<div class="mat-slide-in__thum">
<img src="img/photo.jpg">
</div>
</div>
.mat-slide-in{
overflow:hidden;
display: inline-block;
&__thum{
position: relative;
transform:translate(-100%,0);
&:before{
content: "";
background: #000000;
position: absolute;
top: 0;
right: 0;
left: 0;
bottom: 0;
z-index: 1;
transform:translate(0,0);
}
}
}
// Hover時にアニメーション
.mat-slide-in:hover{
.mat-slide-in__thum{
transform:translate(0,0);
transition:transform 0.4s cubic-bezier(.15,.76,.47,1) 0s;
&:before{
transform:translate(101%,0);
transition:transform 0.4s cubic-bezier(.15,.76,.47,1) 0.4s;
}
}
}
ふたつのtransitionのタイミングを合わせるだけで良いので簡単ですね!これは左から右のスライドインですが、好みや用途に合わせて上から下など色々なパターンを作れるかと思います。
 本当によくわかるHTML&CSSの教科書 シンプルで、デザインの良いサイトが必ず作れる
本当によくわかるHTML&CSSの教科書 シンプルで、デザインの良いサイトが必ず作れる