CSS3だけでjQueryのようなアニメーションを実現出来るtransitionプロパティの使い方です。
ただ、ベンダープレフィックスが必要だったり、古いブラウザではやっぱり動かなかったりするのでスマホサイトにちょっとした動きを付けたい時に便利じゃないかなーと思います。CSSに書ける分、通信回数も抑えられますし。
transitionは日本語で“時間的変化”のことらしい
時間的変化っていうとわかりづらいかもですが、普通に指定するとコンピューター的に瞬間で切り替わるものに、“ゆっくり変わる”とか“やや早く動く”とか変化するまでの時間を指定するためのものです。
下記のコードのように例えばhoverで文字の色が変わるようにコードを書くとパッとマウスオーバーした瞬間に変わってしまいますが、ここにtransitionを指定すると色が変わるまでの時間を与えることが出来ます。
↓普通はマウスオーバーした瞬間に変わる
p{ color:#FFF; }
p:hover{ color:#000; }
↓transitionを指定するとゆっくり変わる
p{
color:#FFF;
transition:color linear 1s;
}
p:hover{ color:#000; }
transitionの書き方
transition系のプロパティは、transition-property、transition-duration、transition-timing-function、transition-delayの4つがあり、それぞれ個別に設定も出来ますが僕は使う時はだいたtransitionひとつにまとめて書いてしまいます。
個人的に、transition-timing-functionにあたる変化のさせ方でease-in-outが指定出来るのが嬉しいです。linearだけだとどうしても安っぽく見えてしまう場合が多いので(僕の腕不足もあるでしょうが…)
p{
color:#FFF;
/*transition: 変化させるプロパティ 変化させ方 速度(秒数) 変化させるタイミング*/
transition:color linear 1s 0;
}
p:hover{ color:#000; }
あと、僕は変化させるタイミングもだいたい省きますねー。使いたい時はアクションがあったらすぐ始まってほしいことがほとんどなので。
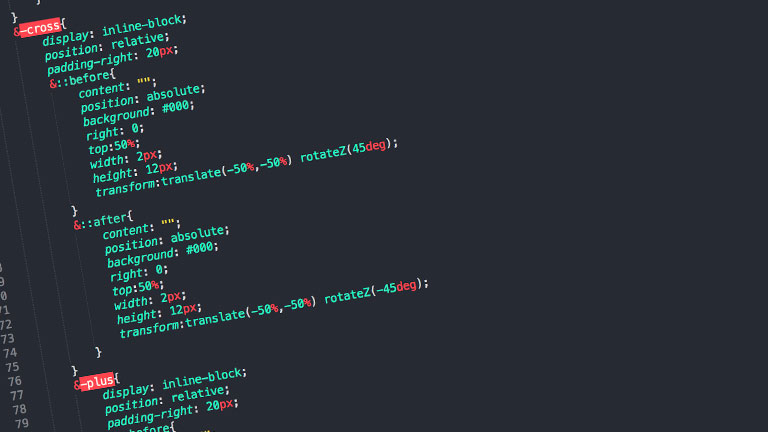
いくつかの簡単なデモ
こちらに簡単なデモを掲載いたします。それぞれマウスオーバーさせると、height、transform、colorとmarginなどが変化します。手軽で楽しい。
ここまで手軽にアニメーションを扱えると表現や遊びの幅が広がりますね!