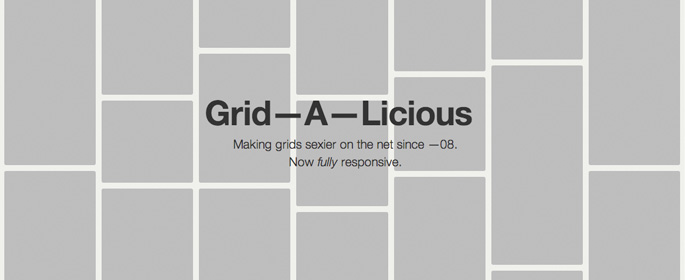
このjQueryプラグインは、指定した要素をグリッド化して隙間無く敷き詰めることができます。横幅は一定になり、縦幅は可変のグリッドが生成されます。レスポンシブにも対応しており、画面サイズが変化しても綺麗に配置させることが可能です。
これでPinterestみたいなレイアウトを作れますね!
実装するには公式サイトからダウンロードするjquery.grid-a-licious.min.jsとjQueryを読み込み、以下のようなコードで設定します。基本的な設定は以下のように書きます。
<!--HTML-->
<div id="grid"><!--classは任意で大丈夫-->
<ul>
<!--初期設定では.itemを設定した要素が対象になっています(変更可能)-->
<li class="item">グリッド化1</li>
<li class="item">グリッド化2</li>
<li class="item">グリッド化3</li>
</ul>
</div>
/*Javascript*/
<script type="text/javascript" src="//code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript" src="js/jquery.grid-a-licious.min.js"></script>
<script type="text/javascript">
$(function() {
$("#grid").gridalicious({
width: 100 //グリッドの横幅を設定します。
});
});
</script>
上記でも動きますが、よく使いそうなオプションもいくつか紹介しておきます。
$("#grid").gridalicious({
gutter: 10, //グリッドの間の余白を設定します
width: 75, //グリッドの幅を設定します
selector:'.item', //グリッド化する要素を指定出来ます。デフォルトは.itemです。
animate: true, //アニメーションの有無を設定します。デフォルトはfalseです。
animationOptions: { //アニメーションの諸々の設定を行います。
speed: 200, //速度設定
duration: 300, //アニメーションをどのくらいで実行するかを設定
complete: onComplete //アニメーション完了後に行う関数
},
});
より詳しい解説や、デモは下記公式ページで確認してみてください。では!
余談ですが、「Lisious」ってなんだろう?と思い調べてみたところ、単語というよりは語尾(?)につける文字列らしいです。新しく言葉を作る時につけるのだとか。なんだか肉体系の言葉の語尾に付くことが多いみたいなんですが、このプラグインはどうしてこういう名前なんでしょうか?
ちなみに参考はこちら「-holic と -licious 研究社」