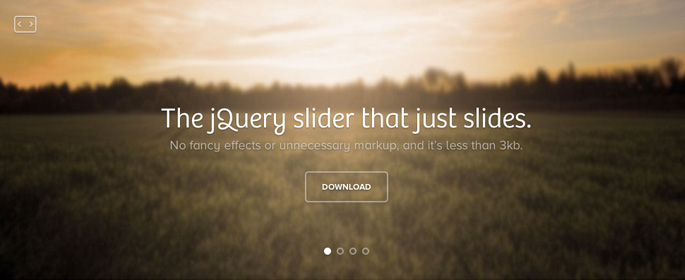
Unsliderはとても簡単に扱えるレスポンシブ対応スライダーを実装するためのjQueryプラグイン。ウィンドウ幅いっぱいに画像スライダーを展開したいときにはもちろん、横スライドさせるページの作成なんかにも使えそうです。
実装するには公式サイトからダウンロードするunslider.min.jsとjQueryを読み込み、以下のようなコードで設定します。
<!--HTML-->
<div class="slider"><!--classは任意で大丈夫-->
<ul>
<li>1枚目のスライド</li>
<li>2枚目のスライド</li>
<li>3枚目の略。スライドの中身はimgでも何でも大丈夫</li>
</ul>
</div>
/*CSS*/
.slider{ position: relative; overflow: auto; }
.slider li { list-style: none; }
.slider ul li { float: left; }
/*Javascript*/
<script type="text/javascript" src="//code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript" src="js/unslider.min.js"></script>
<script type="text/javascript">
$(function() {
$('.slider').unslider();
});
</script>
上記が最低限の使い方ですが、いくつかオプションも用意されています。用途に応じて使い分けましょう。
$('.slider').unslider({
speed: 1000, //スライドする速度を設定する
delay: 3000, //何秒で自動スライドするか設定する。falseにすると手動スライドのみに
complete: function() {}, //スライドが完了したあとに呼び出したい処理を設定できる。
keys: true, //キーボードでのスライドを設定するかしないか
dots: true, //スライド内にドットのナビゲーションを設定するかしないか
fluid: false //レスポンシブ対応のスライダーにするかしないか
});
他にもいくつかプロパティが用意されていたりしますが、メインで使うのはこの辺ではないでしょうか。
デモを見たり、もっと知りたい方はこちらの公式ページで確認してみてください。では!