ちょっと前にGoogleプラスでのインタラクティブな投稿というものを触る機会があったので、メモ程度にまとめておこうと思います。
こちらが公式ページです。
ぶっちゃけ理解すると当たり前のように公式が一番丁寧でわかりやすいです。
しかし僕自身が最初これを理解するまでにちょっと時間がかかったので、僕と同じような方がとっつきやすいようにざっくりと説明します。
1.Google+にログインしてコンソールにアクセスしてClientIDを手に入れる
2.必要なコードを公式からコピペする
3.ボタンのデザインはお好みで
4.サンプルボタン
1.Google+にログインしてコンソールにアクセスしてClientIDを手に入れる
ボタンを利用するための前準備なのですが、ここが一番めんどくさいかもしれません。

まずはGoogleプラットフォームに行きます。この時にはGoogle+にログインしておきましょう。
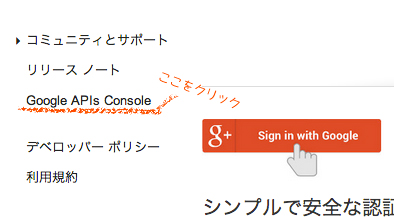
そして左カラムにあるGoogle APIs Consoleをクリックします。

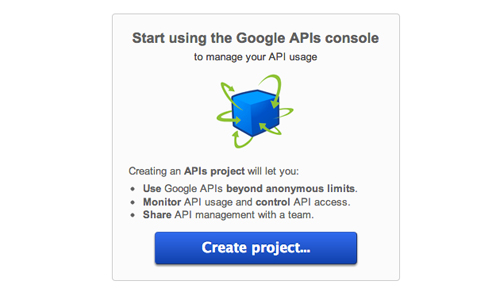
APIを試用するためのプロジェクトを作成してというボタンが出てきます。押します。
そうすると「API Project」という最初のプロジェクトが作られます。
実はこのプロジェクトはGoogle+のAPIだけを扱うわけではなく、Googleの他のサービス(Googleマップ等)のAPIも扱うことが出来ます。要するにGoogleが提供するサービスのAPIを利用するときはこのプロジェクトを作成すれば良いよってことなのでしょう。
今回使うのはGoogle+APIだけなので、それをONにする必要があります。
左カラムのServicesをクリックすると全てのAPIが出て来るのでそこから必要なAPIを探しONにすることで、使用可能になります。

そして、APIを使用するのはもうひとつクライアントIDというものを取得しなければなりません。
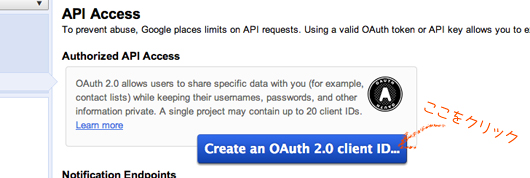
左カラムにあるAPI Accessをクリックして、「Create an OAuth 2.0 client ID…」というボタンを押します。

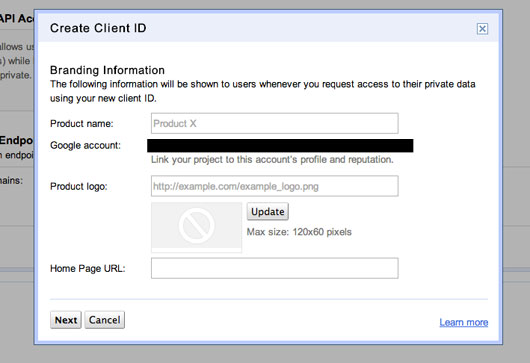
そして、プロジェクトネームとロゴ画像の登録、APIを使用するページのURLを入れてNextをクリックします。
次にアプリケーションのタイプを選び(ここではWeb applicationにしました)、自分のサイトのURLを入れます。
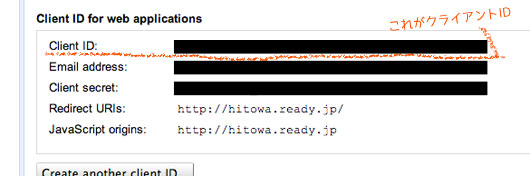
※このとき、初期設定だとhttpsになっているので、httpのサイトの方はそちらを選択してください。これらを入力してクリックすればクライアントIDが発行されます。

このIDを手に入れれば、インタラクティブな投稿を使用することが出来るようになります。
2.必要なコードを公式からコピペする
コピペしてくるコードは以下の2つです。
javascriptの方は</body>の直前に埋め込むのが推奨されています。ここのjsが下記のhtmlを読み取ってボタンを有効化しているようです。
<script type="text/javascript">
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/client:plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>
htmlに記述するボタン部分です。タグにパラメーターを入れることでボタンとして機能させているようです。サンプルではbuttonタグにパラメーターを仕込んでますが、これは別に他のタグでも大丈夫です。
<button class="g-interactivepost" data-contenturl="ここにボタンを置くページのURLを入れる" data-contentdeeplinkid="ページへのパスを入れる" data-clientid="ここに取得したクライアントIDを入れる" data-cookiepolicy="single_host_origin" data-prefilltext="共有するときに表示されるテキストを入れる" data-calltoactionlabel="任意のラベルを選ぶ(CREATEなど。公式に一覧がある)" data-calltoactionurl="ラベルのボタンを押したときに表示されるURL" data-calltoactiondeeplinkid="ラベルのボタンを押したときに表示されるURLへのパス" > Tell your friends </button>
3.ボタンのデザインはお好みで
ここまで出来れば、あとは普通のサイトを作るようにボタンをデザインするだけです。
今回はCSSで簡単にボタンが作れるCSS Button Generatorにお世話になって、下記のようなボタンを作りました。
今回はCSSで作りましたが、画像でもなんでも大丈夫です。
4.サンプルボタン
上記のボタンにパラメーターを組み合わせて完成です。押してみると、Google+への投稿ウィンドウが立ち上がるかと思います。
さて、インタラクティブな投稿に関しての説明は以上です。書いてみて、やっぱりクライアントIDの取得が一番面倒ですね…。もっと簡単になれば良いのに。
他にももっと色々なことが出来ますが、ここまで出来ればあとは公式を読めばだいたい理解出来るのではないでしょうか。
この記事は以上になりますが、何かここがおかしいなどありましたらご指摘頂けると嬉しいです!

Googleを支える技術 ‾巨大システムの内側の世界 (WEB+DB PRESSプラスシリーズ)
ー Amazon.co.jpで買う