
JavaScript版メディアクエリのmatchMediaでレスポンシブ対応を楽にする
もはやレスポンシブ対応は当たり前になりつつある昨今。CSSでは必ず使うメディアクエリと同じ感覚で扱えるJav...... [ 続きを読む ]
2019年7月4日

もはやレスポンシブ対応は当たり前になりつつある昨今。CSSでは必ず使うメディアクエリと同じ感覚で扱えるJav...... [ 続きを読む ]
2019年7月4日

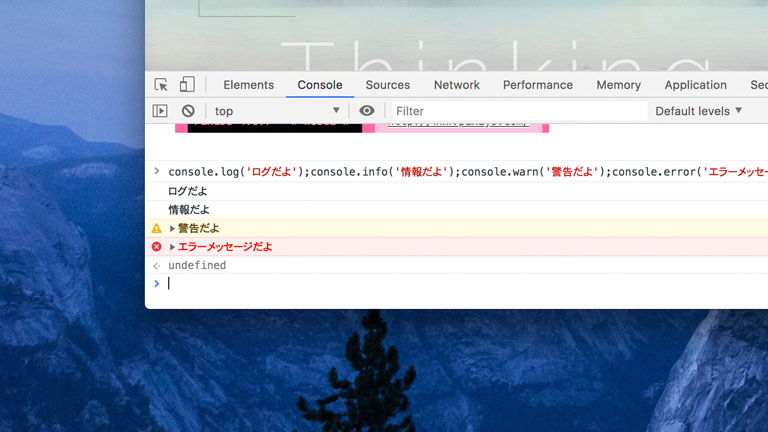
JSでコードのコードで都度チェックをするとき皆さん何を使っているでしょうか?僕は概ねチェックしたい値をcon...... [ 続きを読む ]
2019年7月1日

lazySizes ギャラリーサイトやたくさんの写真を載せるブログなどでは、どうしても画像の重さで読み...... [ 続きを読む ]
2019年4月28日

ScrollMagic スクロール関連のプラグインの中では老舗にあたるんでしょうか。かゆい所に手の届...... [ 続きを読む ]
2019年4月20日

Luxy.js いわゆるエモいサイトでよく見かける、ページ全体をふわっとスクロールさせてパララックスなんかが...... [ 続きを読む ]
2019年1月3日

リンクへのhoverをトリガーにして、非同期でリンク先のファイルをプリロードするようにするプラグインです。クリ...... [ 続きを読む ]
2018年10月4日

CMSなどを導入するサイトの場合、記事やタイトルのまちまちな長さの文字列を一定の長さまで達したら三点リーダーを...... [ 続きを読む ]
2018年9月28日

カスタマイズ可能でシンプルなスクロールバーを実装出来るプラグインの紹介です。 クロスブラウザ対策もされている...... [ 続きを読む ]
2018年9月24日

WPで問い合わせフォームを作る時に非常によく使われるプラグインのContactForm7ですが、こちらのプラグ...... [ 続きを読む ]
2018年9月20日

モーダル表示で前後への移動も可能な画像ギャラリーを実装するにはこのjQueryプラグインが一番な気がします。オ...... [ 続きを読む ]
2018年9月16日