またもドロワーメニューを実現するプラグインの紹介です。
今回はjQueryを使わずに単体で動作するjsプラグイン「 sp-slidemenu.js」を見てみましょう。
用意するもの
まずはGitHubからプラグイン一式をダウンロードしましょう。
その中から最低限必要なものは以下の通りです。ファイルとしてはjsひとつですが、下記のcssも最低限必要になります。
<script src="js/sp-slidemenu-min.js" type="text/javascript"></script>
#main {
z-index: 1;
}
.slidemenu {
top: 0;
left: 0;
width: 240px;
position: fixed;
visibility: hidden;
z-index: -1;
}
.slidemenu .slidemenu-header {
position: relative;
}
.slidemenu .slidemenu-body {
height: 100%;
overflow: hidden;
position: relative;
}
.slidemenu .slidemenu-content {
position: relative;
}
ただ、このCSSだけだと本当に最低限で見づらいのため、ダウンロードした一式の中に入っているsampleのstyles.cssを読み込んでしまった方が楽だと思います。もちろんこのcssの中から必要なものを取捨選択して使っても大丈夫です。
基本的な使い方
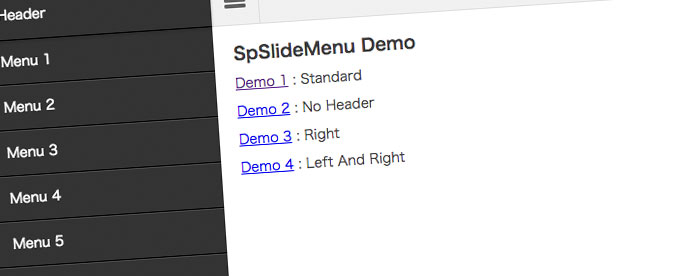
次にhtmlの構造ですが、こちらプラグインに比べてぱっと見は少し冗長かも?
ちなみにclass名に関しては任意でも動きますが、cssの設定も全部変えなければいけないのでこのまま使用するのが楽です。
使ってみて中身を理解したらカスタマイズしてみれば良いと思います。
<div class="slidemenu">
<div class="slidemenu-header">
<div>
Header
</div>
</div>
<div class="slidemenu-body">
<ul class="slidemenu-content">
<li><a class="menu-item" href="#">メニュー1</a></li>
<li><a class="menu-item" href="#">メニュー2</a></li>
<li><a class="menu-item" href="#">メニュー3</a></li>
</ul>
</div>
</div>
<!—- スライドされるメインコンテンツ部分 -—>
<div id="main">
<header id="header">
<span class="menu-button">メニューボタン</span>
</header>
<div id="contents">
</div>
</div>
<!—- /スライドされるメインコンテンツ部分 -—>
続いてJavaScriptはこんな感じで設定します。
var menu = SpSlidemenu({
main : '#main', //メインコンテンツの要素を指定
button: '.menu-button', //クリックするボタンを指定
slidemenu : '.slidemenu', //開閉するメニューパネルを指定
direction: 'right' //左右どちらに開くかを指定
});
ちょっとカスタマイズしたい場合
例えばメニューボタンをトップに固定したメニューバーにしたい場合も、頑張れば実現出来そうな気がします。
メインコンテンツに指定した要素はtransform3Dが付与されてしまうため、その中にメニューボタンを入れてposition:fixed;をかけても固定されてくれません。
なので、固定メニューにしたい場合はメインに指定した要素の外に出してやるとちゃんと固定が効くようになります。ただ、その場合、メニューパネルが開く際に固定バーにスライドアニメーションがつきません。
固定バーはメニューパネルが開かれても固定位置に留まるといった場合には、あとはz-indexを調整すれば問題ありません。
固定バーにもアニメーションをつけたい場合には新しくclassを設定して、ボタンを押したタイミングでそのclassを付与、transitionで動かすみたいなコードを書く必要があるでしょう。
ほか、メニューパネルのデザインを変更したい場合は比較的柔軟な変更が可能です。
というのも、前述したように本当に必要なcssは非常に少ないのであとは好きにデザインすることが出来ます。他のプラグインのように設定したらそこそこのデザインになっているという事がない分、自分で調整しやすいはずです。
sampleのコードを参考に改変していくのが手っ取り早い気がします。
サポートブラウザ
ちなみにブラウザサポートは以下の通り。現在ではほとんどのブラウザで動きますね。
PC:IE9以上、ほか各モダンブラウザ
SP:iOS4以上、Android2.2以上、Android Firefox Mobile
ちょっと他のプラグインよりコード多めですが、JavaScriptを読むのが苦ではない人にとっては割と扱いやすいプラグインではないでしょうか。