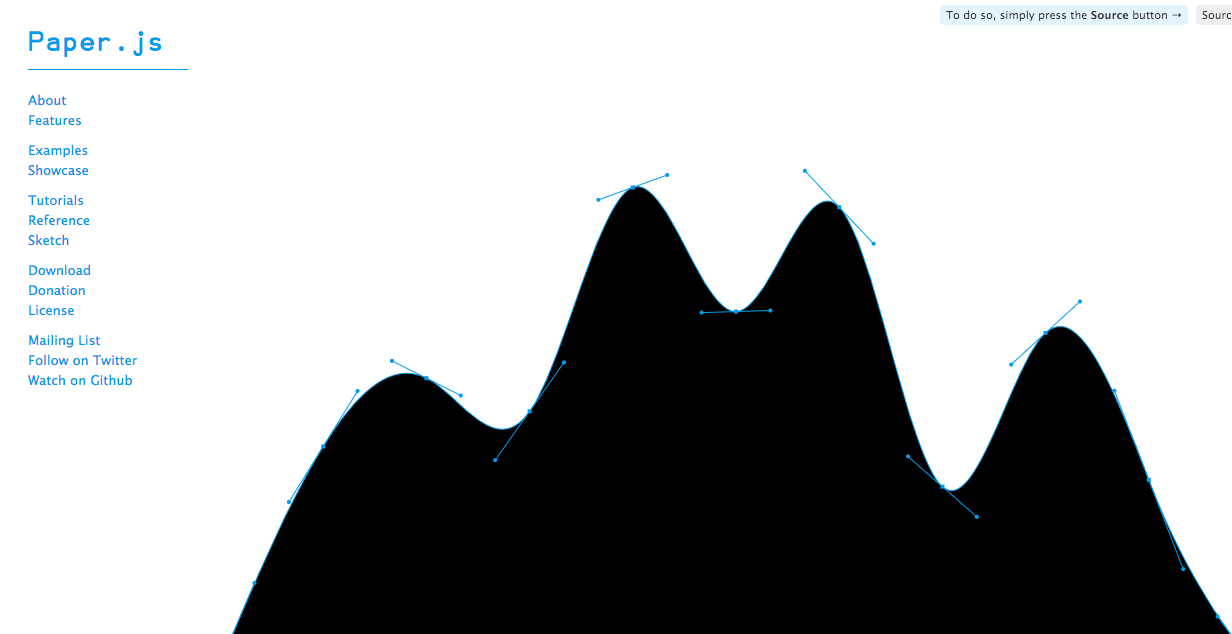
前回はパスで図形を描く事だったので、今回はその図形を動かしてみようと思います。
回転させる
直線のパスを回転させてみます。ついでに、シンボルにして増やしてみました。
//長さ100のパスを作ります。
var myPath = new Path();
myPath.strokeWidth=8;
myPath.strokeColor = '#ef8877';
myPath.add(new Point(30,100),new Point(130,100));
//作ったパスをシンボルとして登録して量産します。
var symbol=new Symbol(myPath);
var count=5;
for(var i=0;i<count;i++){
//位置をずらしつつシンボルを置いて行く。
var placedSymbol=symbol.place(new Point(100*i+130, 100));
}
function onFrame(e){
//回転させるための記述はこれだけ!数字は速度です。
myPath.rotate(1);
}
移動させてみる
パスの移動も簡単な記述で住みますね。基本的に動きはonFrameの中に書いていけば良いっぽい。直線的な移動じゃ面白くないので簡単なイージングをつけてみました。
//円を作ります。
var myCircle = new Path.Circle(new Point(150, 100), 50);
myCircle.fillColor = '#ef8877';
//イージング用変数
var s=0.01;
function onFrame(e){
if(myCircle.position.x < 90){s=0.01;}
myCircle.position.x+=3-s;
s+=0.01;
}
アニメーションの付け方は、FlashでASをやっていればなんとなくわかるかなーという感じ。もう少しアニメーションに使える数式とか理解したいんですが、そういうのってどう勉強すればいいんだろうか...。
次回はベクトルを利用したアニメーションについて書きたいと思います。いまひとつ理解出来てないのでちゃんと理解したい...