今回は比較的良く使う、CSSだけで作れるアイコンをいくつかメモしておこうと思います。
矢印アイコン
右端に位置固定の場合はこれで大丈夫ですが、可変する文字の直ぐ右に付けたい場合にはaタグの中にspanでも入れてそちらに対して擬似要素を付ける必要があります。
<a class="cssIcon-arrow" href="/">矢印アイコン右向き</a>
<a class="cssIcon-arrow l" href="/">矢印アイコン左向き</a>
<a class="cssIcon-arrow t" href="/">矢印アイコン上向き</a>
<a class="cssIcon-arrow b" href="/">矢印アイコン下向き</a>
.cssIcon-arrow {
display: inline-block;
position: relative;
padding-right: 20px;
}
.cssIcon-arrow::before {
content: "";
position: absolute;
right: 0;
top: 50%;
width: 8px;
height: 8px;
border-top: 2px solid #000;
border-right: 2px solid #000;
transform: translate(-50%, -50%) rotateZ(45deg);
}
.cssIcon-arrow.l::before {
transform: translate(-50%, -50%) rotateZ(-135deg);
}
.cssIcon-arrow.t::before {
transform: translate(-50%, -35%) rotateZ(-45deg);
}
.cssIcon-arrow.b::before {
transform: translate(-50%, -75%) rotateZ(135deg);
}
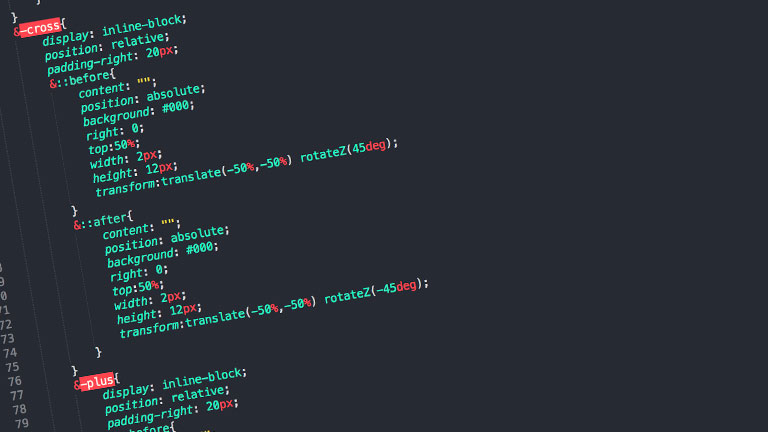
バツ印アイコン
モーダルエリアを閉じる為やハンバーガーメニューの閉じる為の挙動でよく使います。テキストにくっつけるよりは一つのボタンに対してつける事が多いですね。
<a class="cssIcon-cross" href="/">バツ印アイコン</a>
.cssIcon-cross {
display: inline-block;
position: relative;
padding-right: 20px;
}
.cssIcon-cross::before {
content: "";
position: absolute;
background: #000;
right: 0;
top: 50%;
width: 2px;
height: 12px;
transform: translate(-50%, -50%) rotateZ(45deg);
}
.cssIcon-cross::after {
content: "";
position: absolute;
background: #000;
right: 0;
top: 50%;
width: 2px;
height: 12px;
transform: translate(-50%, -50%) rotateZ(-45deg);
}
プラスアイコン
アコーディオンメニュー等のスライドトグルさせる要素に使う事が多いですね。アプリでは追加等でも使うんでしょうか?SVGの方が多い気がしますが。
<a class="cssIcon-plus" href="/">プラスアイコン</a>
.cssIcon-plus {
display: inline-block;
position: relative;
padding-right: 20px;
}
.cssIcon-plus::before {
content: "";
position: absolute;
background: #000;
right: 6px;
top: 50%;
width: 2px;
height: 12px;
transform: translate(-50%, -50%) rotateZ(0deg);
}
.cssIcon-plus::after {
content: "";
position: absolute;
background: #000;
right: 6px;
top: 50%;
width: 2px;
height: 12px;
transform: translate(-50%, -50%) rotateZ(90deg);
}
マイナスアイコン
プラスアイコンを押した後にこちらの形にする事が多いです。プラスの横棒を消す形でトランジションします。
<a class="cssIcon-minus" href="/">マイナスアイコン</a>
.cssIcon-minus {
display: inline-block;
position: relative;
padding-right: 20px;
}
.cssIcon-minus::before {
content: "";
position: absolute;
background: #000;
right: 6px;
top: 50%;
width: 2px;
height: 12px;
transform: translate(-50%, -50%) rotateZ(90deg);
}
三角アイコン
ボーダーを使って作るタイプの三角形を作る事が多いです。
<a class="cssIcon-triangle" href="/">三角アイコン</a>
.cssIcon {
display: inline-block;
position: relative;
padding-right: 20px;
}
.cssIcon::before {
content: "";
position: absolute;
display: block;
top: 50%;
right: 0;
transform: translateY(-50%);
width: 0;
height: 0;
border-style: solid;
border-width: 8px 6px 0 6px;
border-color: #000 transparent transparent transparent;
}
別窓アイコン
外部リンクに対して使われるアイコン。
<a class="cssIcon-window" href="/">別窓アイコン</a>
.cssIcon {
display: inline-block;
position: relative;
padding-right: 1.5em;
}
.cssIcon::before {
content: "";
position: absolute;
border: 1px solid #000;
right: 0px;
width: 0.7em;
height: 0.5em;
display: block;
top: 50%;
transform: translateY(-50%);
margin-top: -0.1em;
}
.cssIcon::after {
content: "";
position: absolute;
border: 1px solid #000;
right: 0.18em;
width: 0.7em;
height: 0.5em;
display: block;
top: 50%;
transform: translateY(-50%);
margin-top: 0.05em;
}
ハンバーガーメニューのアイコン
スマホの時のメニューに対して使われるアイコン。今回はCSSだけで作ってみましたが、可変させる事も多いので普段は線一本毎にDOM一つ使う事も多々。
<a class="cssIcon-threeline" href="/">三本線アイコン</a>
<a class="cssIcon-twoline" href="/">二本線アイコン</a>
.cssIcon-threeline {
display: inline-block;
position: relative;
padding-right: 50px;
}
.cssIcon-threeline::before {
content: "";
position: absolute;
background: #000;
right: 0px;
top: 50%;
width: 22px;
height: 2px;
transform: translate(-50%, -50%);
}
.cssIcon-threeline::after {
content: "";
position: absolute;
right: 0px;
top: 50%;
width: 22px;
height: 16px;
border-top: 2px solid #000;
border-bottom: 2px solid #000;
transform: translate(-50%, -50%);
}
.cssIcon-twoline {
display: inline-block;
position: relative;
padding-right: 50px;
}
.cssIcon-twoline::before {
content: "";
position: absolute;
right: 0px;
top: 50%;
width: 22px;
height: 8px;
border-top: 2px solid #000;
border-bottom: 2px solid #000;
transform: translate(-50%, -50%);
}
この中でもかなりの頻度で使うのが矢印と別窓です。
これらはSVGだったりアイコンフォントだったりでも良いんですが、CSSの方が楽だなーと思って僕はよくCSSを選んでしまいます。
 Web制作者のためのCSS設計の教科書 モダンWeb開発に欠かせない「修正しやすいCSS」の設計手法
Web制作者のためのCSS設計の教科書 モダンWeb開発に欠かせない「修正しやすいCSS」の設計手法