transformもすっかり普通に使えるブラウザ環境になってきたかと思いますが、先日珍しいバグに遭遇したのでメモを残しておきます。
transform-originのZ軸に要注意
バグに遭遇したのはスライダープラグインの、Swiperで「cube」エフェクトを指定した時です。Chromeで確認した時はなんともなかったんですが、実機で確認するとなぜかずれる…。
原因を調べて見るとどうやらtransform-originのZ軸に問題があるようでした。試しにわかりやすく下記のような初期値(50% 50% 0)以外の設定をしてみると、
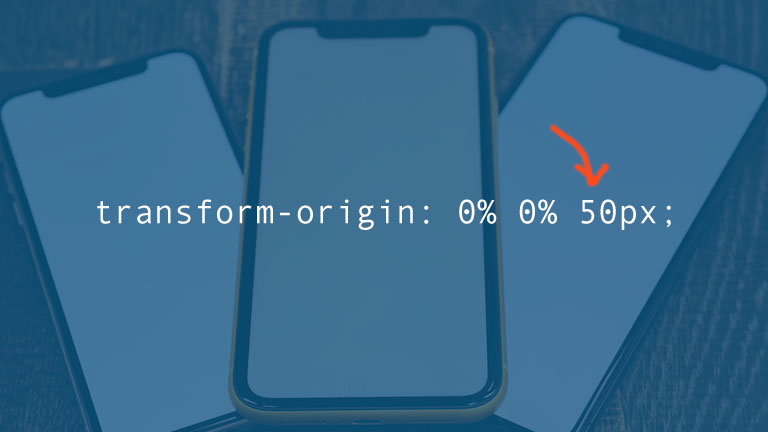
transform-origin:(0% 0% 50px);
iPhoneのSafariでだけ違う見た目になってしまうようです。
X軸とY軸だけの指定なら問題ないんですが、Zを入れた瞬間バグります…。
こういった稀なバグはプラグインの指定側に原因があるとなかなか見つけづらいものなので、今回は突き止められて良かったです。
 【Amazon.co.jp 限定】 1冊ですべて身につくHTML & CSSとWebデザイン入門講座 (DL特典: CSS Flexbox チートシート)
【Amazon.co.jp 限定】 1冊ですべて身につくHTML & CSSとWebデザイン入門講座 (DL特典: CSS Flexbox チートシート)