
今回はSVGを使って、特定の形から特定の形へのなめらかな変形を行う、いわゆるモーフィングを実現するJavaScriptライブラリをご紹介します。
あまり複雑なSVG間だと綺麗にいかないこともあるかもしれませんが、アイコンのアクセントとして使用するとサイトのリッチ感が増しますよ。
用意するもの
必要なものは公式Githubからダウンロードする下記のファイルひとつだけです。ただモーフィングに必要なのはこれだけですが、モーフィングさせるイベントをつけるならjQueryなり何なりも入れておいた方が楽かなーと思います。
<script src="svg-morpheus.js" type="text/javascript"></script>
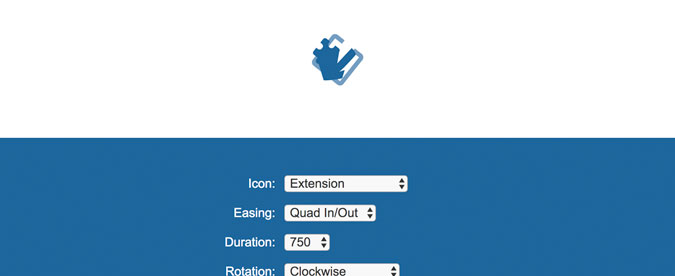
基本的な使い方
使い方自体は簡単なんですが、モーフィングはSVGを用意する方が面倒かもしれないですね。JavaScriptは下記のように完結な記述だけでOKです。
//モーフィングさせるSVGをidで取得し変数に格納。
var mySvg = new SVGMorpheus('#mySvg_list');
//変数に.toで変形先の形を指定する。この際、id指定なんですが#は不要。
mySvg.to('shape1');
実際には.toをsetTimeout()やclickイベントの中に入れて使うことがほとんどかなと思います。
さて次はhtml側、というよりsvgタグの書き方です。
モーフィングさせたいSVGを並べるかと思いきや、ひとつのSVGタグの中にそれぞれのシェイプをgタグで囲った、”変形予定リスト”みたいな感じで記述します。
<!— ひとつのSVGタグの中に、idをつけたgタグで変形させたいシェイプのパスを入れる —>
<svg id="myIconSet" x="0px" y="0px" viewBox="0 0 444.5 186.1" enable-background="new 0 0 444.5 186.1" xml:space="preserve">
<g id="shape3">
<path d="M~ ~/>
<path d="M~ ~/>
<path d="M~ ~/>
</g>
<g id="shape2">
<path d="M~ ~/>
<path d="M~ ~/>
<path d="M~ ~/>
</g>
<g id="shape1">
<path d="M~ ~/>
<path d="M~ ~/>
<path d="M~ ~/>
</g>
</svg>
ちなみにgタグで囲った中で最初に表示されるのは一番最後のgタグになります。
(なので上記のhtmlではshape1を一番下にしています)
この際、注意したいのはgタグの中に入るシェイプを構成するタグはpath限定ということです。
rectやpolygonなどのタグが混じっていると、一応動きますがエラーを吐きます。これはプラグインの仕様なのでしょう。
それに、ひとつのSVGタグの中でモーフィングさせるので変形させるサイズや縦横比は同じエリア内に収まるものを用意した方が良さそうです。
SVGを作成する際にイラストレーターのドキュメントサイズは固定して書き出すようにすると楽かなと思います。SVGを出力する際は、”アウトラインの作成”、”グループ解除”をしておくと良いかもしれません。
以上がSVG Morpheusの基本的な使い方でした。
このプラグインはモーフィングを補助してくれるだけですので、イベントを指定をうまく使って素敵な演出を作りたいですね!