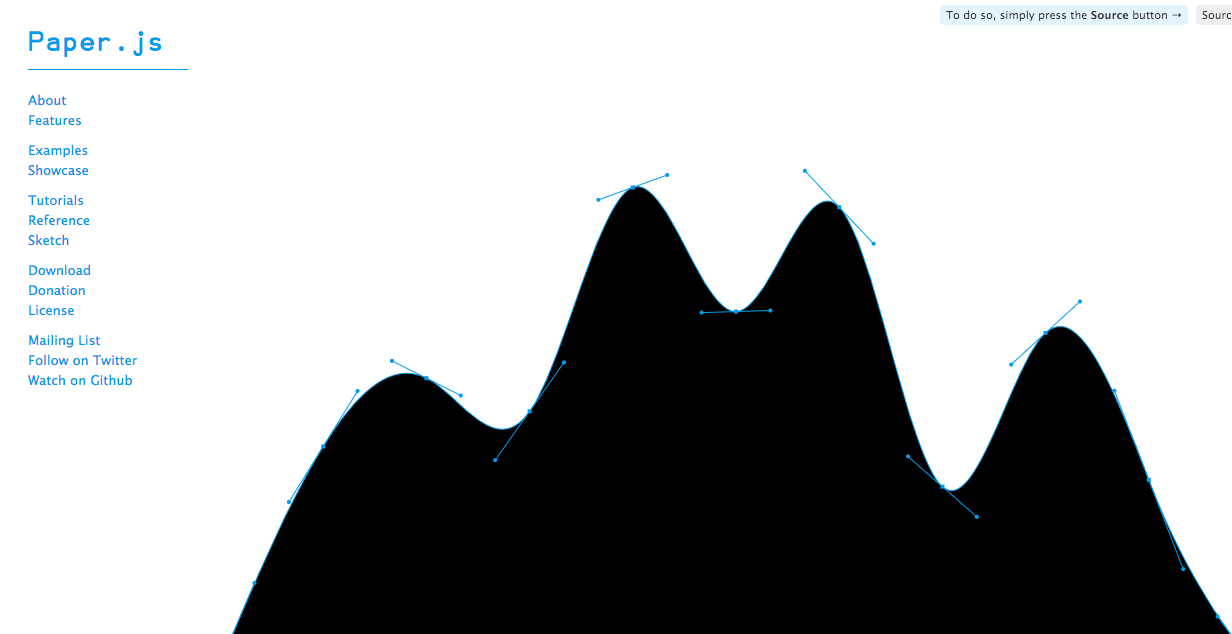
サンプルの有機的でなめらかな動きに惹かれてPaper.jsを学んでみようと思い立ちました。
あまり日本語での解説や事例が出てこないので日本ではそんなに使われてないのでしょうか。それとも世界でも使っている人は少ないのかな?まあ、あまりその辺の情勢はわかりませんが面白そうなのでとりあえずやってみようと思います。
公式サイトのサンプルやチュートリアルが充実しているので、まずは素直にチュートリアルをなぞる事から始めます。
使うために読み込むもの
なにはともあれ公式からサンプルをダウンロード!使う為に必要なものは以下のとおり。
…というか最低限はpaper.jsだけで大丈夫ですね。準備が出来たらpaperscriptを書いていきます。
※jsとしても書けるようですが、僕はpaperscriptで買いていこうと思います。
<head> <script type="text/javascript" src="paper.js"></script> <script type="text/paperscript" canvas="myCanvas"> //ここにpaperscriptを書いていく </script> </head> <body> <div id="can"><canvas id="myCanvas" resize></canvas></div> </body>
線を描いてみる
まず新しいパスを作成して、色をつけて、パスの始点と終点を指定すれば線をかけました。おぉ、シンプルでわかりやすい…。
//新規パスを作って、始点と終点を決める。 var myPath = new Path(); myPath.add(new Point(50,100), new Point(500,100)); //線の色を指定、.selectedをtrueにするとパスが表示されます。 myPath.strokeColor = '#ef8877'; myPath.selected = true; //.insertでパスに点を追加できます。 myPath.insert(1,new Point(150, 30)); myPath.insert(2,new Point(250,170)); //ひとつパスを作れば.clone()で増やせます。 var copy = myPath.clone(); //.smoothを使うと、パスが滑らかになります。 copy.smooth();
円を描いてみる
内側を塗ったり線を破線にしてみたり、簡単な記述で出来てしまいます。
//.Circleで円を作ることが出来ます。 var myCircle = new Path.Circle(new Point(150, 100), 70); //順に、線の色、内側の色、線の太さ、破線指定となっています。 myCircle.strokeColor = '#A52A2A'; myCircle.fillColor = '#ef8877'; myCircle.strokeWidth = 2; myCircle.dashArray = [15,5]; //四角は.Rectangleで作ります。 var rectangle = new Rectangle(new Point(300,50),new Point(400, 150)); var myRec = new Path.Rectangle(rectangle); //ここでは、円のスタイルを四角にも適用してみます。 myRec.style =myCircle.style;
他にも、多角形を作ったり、パスの点を追加したり削除したりといったことが簡単に出来ました。さくさく出来るので、ストレス無く写経出来ますが、早くアニメーション系のに手を出したいですね!
続きはまたそのうち!